YouTubeチャンネルの作り方
YouTubeチャンネルを開設しよう
YouTubeに動画を投稿(アップロード)するには、まず自分のYouTubeチャンネルを作りましょう。
Googleアカウントがあれば、YouTubeチャンネルが作成できて動画へのコメントや評価、チャンネル登録ができます。
(Googleアカウントを所有していても、YouTubeチャンネルを作成していなければ、動画へのコメントや評価などは出来ません)
Googleアカウントの新規登録

Googleアカウントを既にお持ちの方は、YouTubeにアクセスし、右上の[ログイン]ボタンからログインして「チャンネルを作成する」へ進んでね。
お持ちでない方は、このまま進んでくださいね。
Googleアカウント?
私持ってたかな?


普段Gmailを使うことありますか?
はい!Gmailは使ってます。


Gmailを使ってるなら、Googleアカウントを持ってるってことなので、YouTubeにアクセスし、右上の[ログイン]ボタンからログインして「チャンネルを作成する」へ進んでね。
分かりました!


それでは、Googleアカウント新規登録の方法です(^^)
今回は、Gmail以外で普段お使いのメールでの登録方法です。
① YouTubeにアクセスし、右上の[ログイン]をクリックする。 ↑こういうボタンです。
↑こういうボタンです。
② ログイン画面が開いたら、左下の[アカウントを作成]をクリックする。 ③ 次にこの画面になるので、ご自身の情報を入力する。
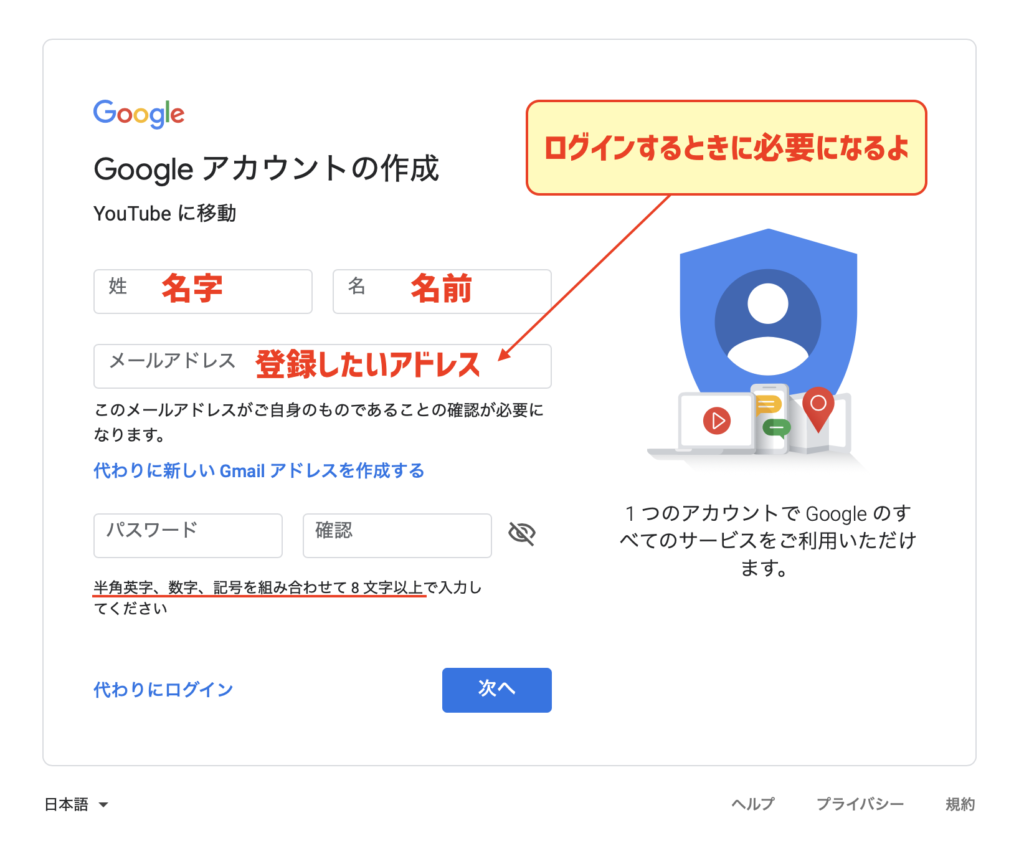
③ 次にこの画面になるので、ご自身の情報を入力する。
入力し終わったら、[次へ]をクリックする。 ④ そうすると、Googleから↑登録したいアドレスに入力したアドレス宛に、本人確認のメールが届きます。
④ そうすると、Googleから↑登録したいアドレスに入力したアドレス宛に、本人確認のメールが届きます。
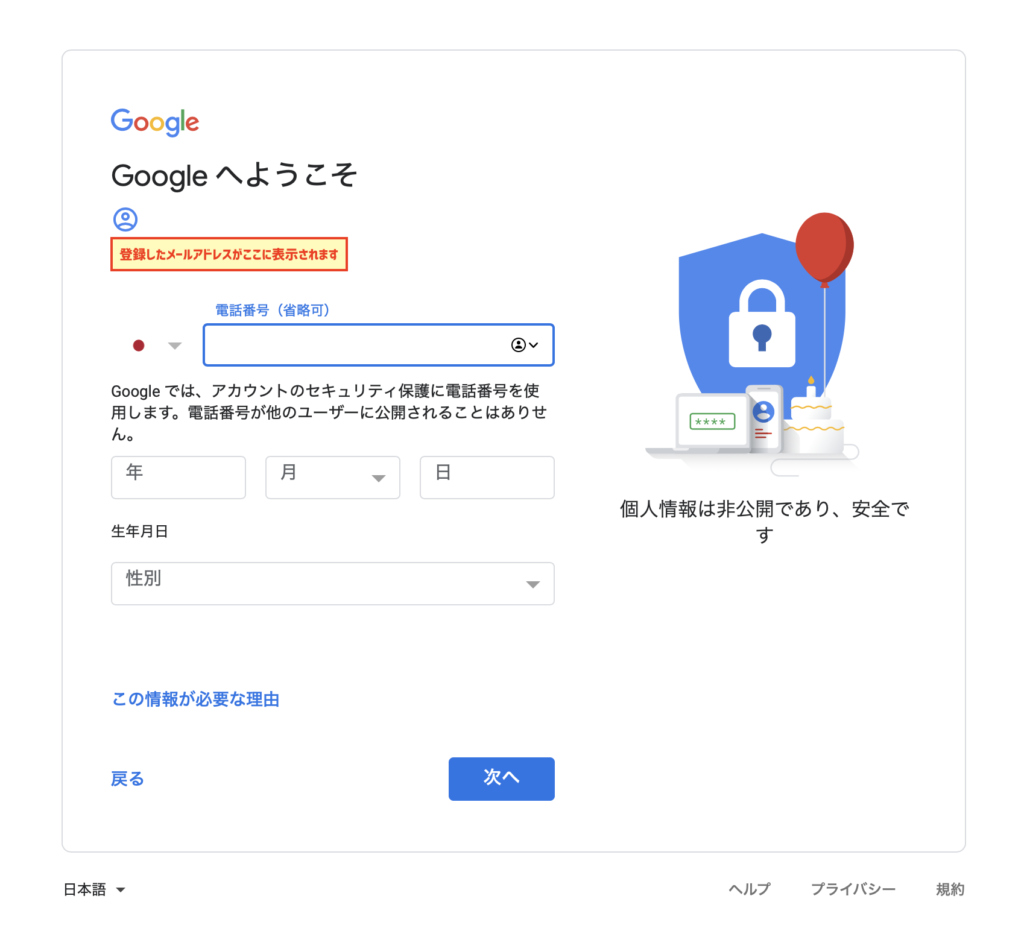
そのメールに記載されているコードを次に出てくる↓の画面に入力します。入力後[確認]ボタンをクリックします。 ⑤ 次にこの画面↓になるので、生年月日と性別の欄を入力し[次へ]をクリックします。
⑤ 次にこの画面↓になるので、生年月日と性別の欄を入力し[次へ]をクリックします。
電話番号は省略することも可能です。 ⑥ そうすると、、、
⑥ そうすると、、、

Googleアカウントを作成できました(^^)
次に「チャンネルを作成する」へ進んでくださいね。
チャンネルを作成する
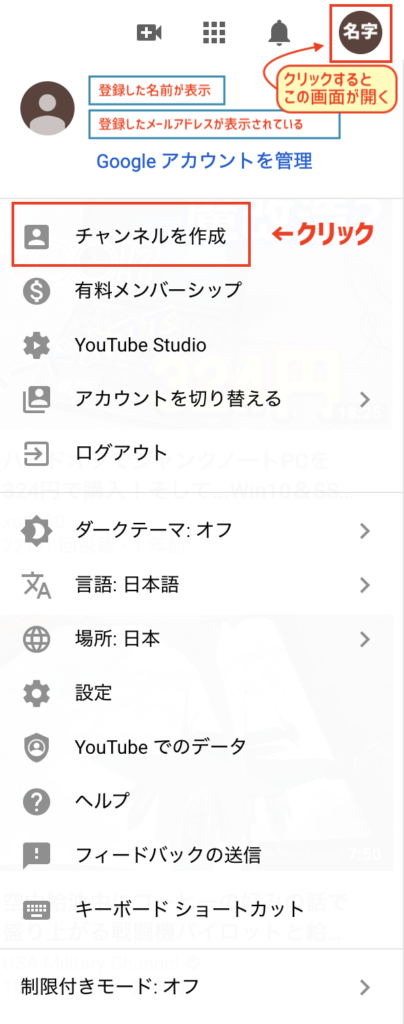
① YouTubeにログインした状態で、右上のアイコンの部分をクリックし、チャンネル作成をクリックする。

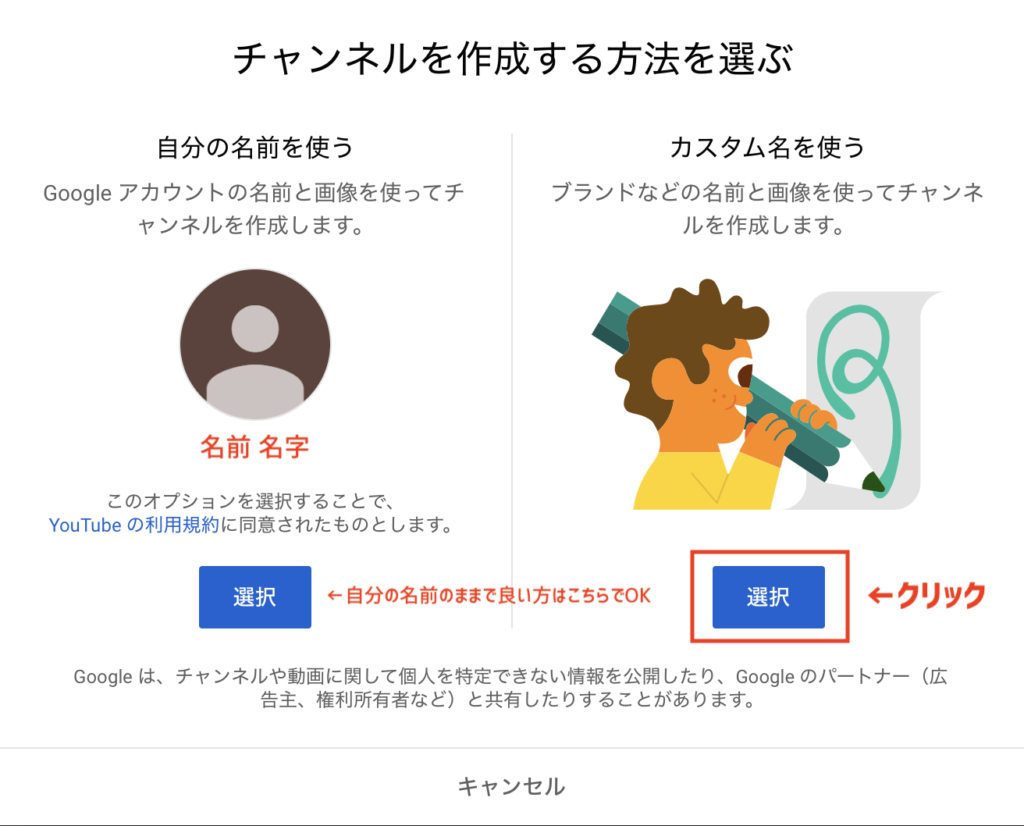
② YouTubeチャンネルが自分の名前のままで良い方は、左側の「自分の名前を使う」を選択。
今回は、「カスタム名を使う」方で進めていきます。

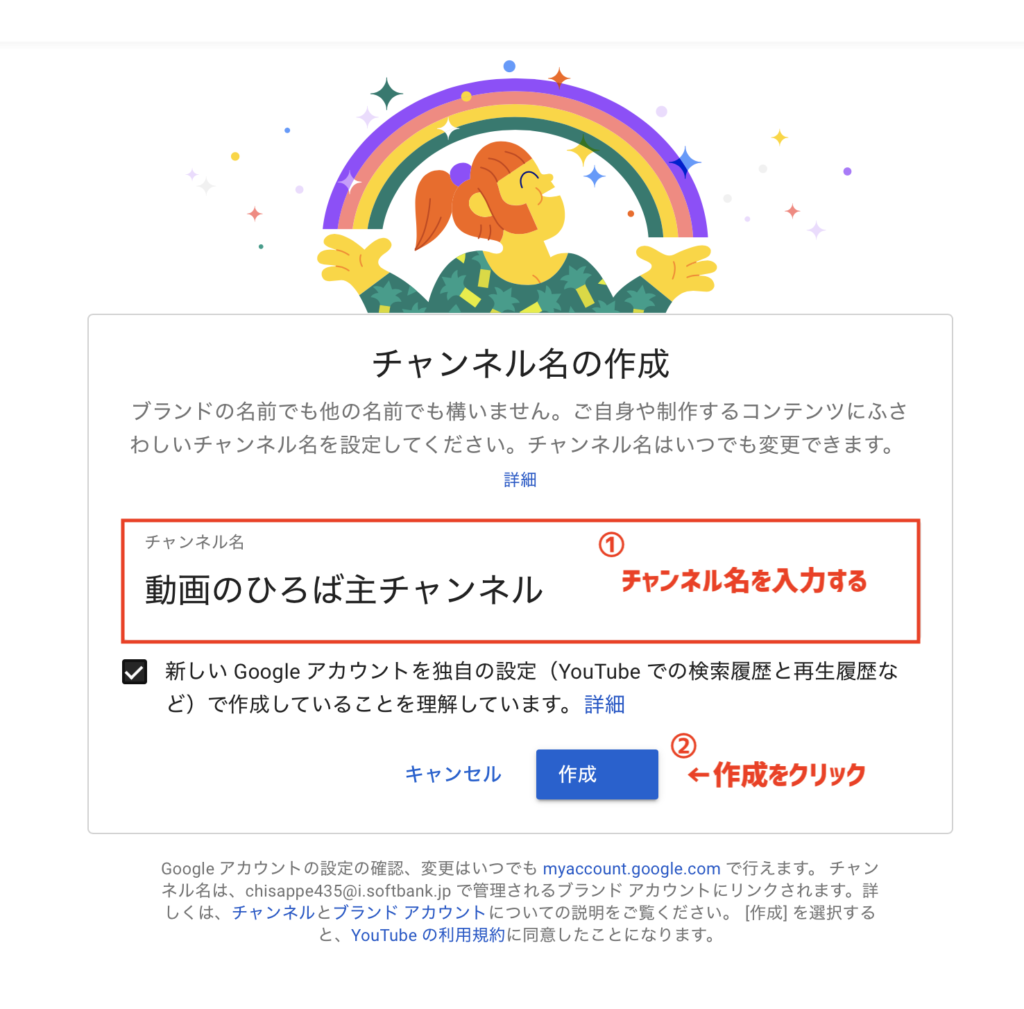
③ チャンネル名を決めます。

④ チャンネルが作成されました!でも英語になっちゃいましたね。

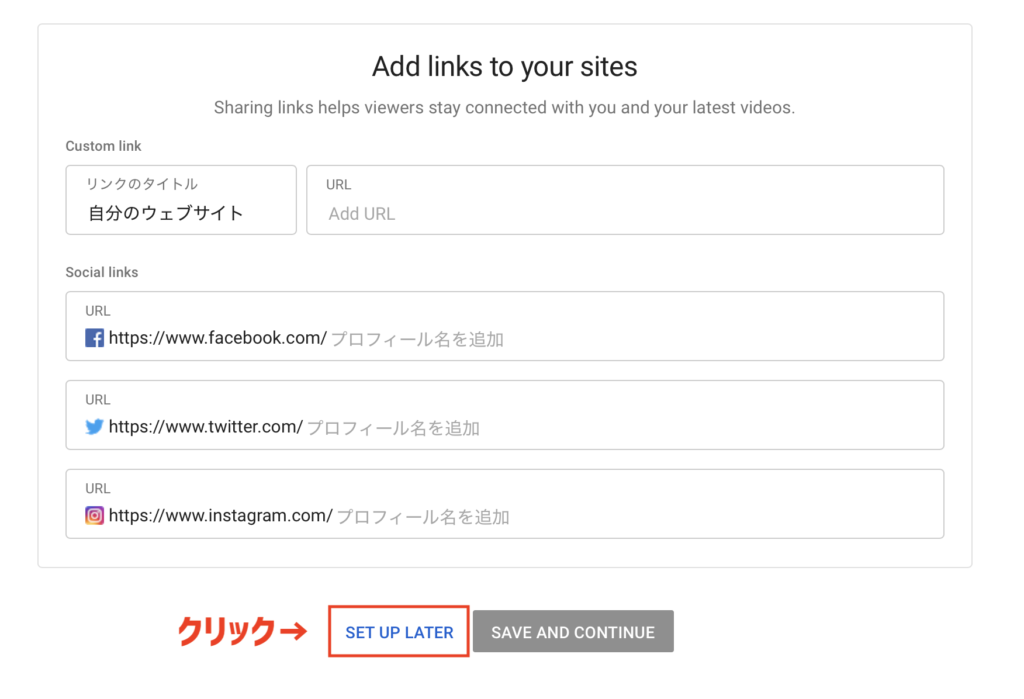
そんな時は、一番下までスクロールすると[SET UP LATER]というボタンがあるので、そこをクリックする。
色んな設定は後から出来るので何も問題ありません(^^)


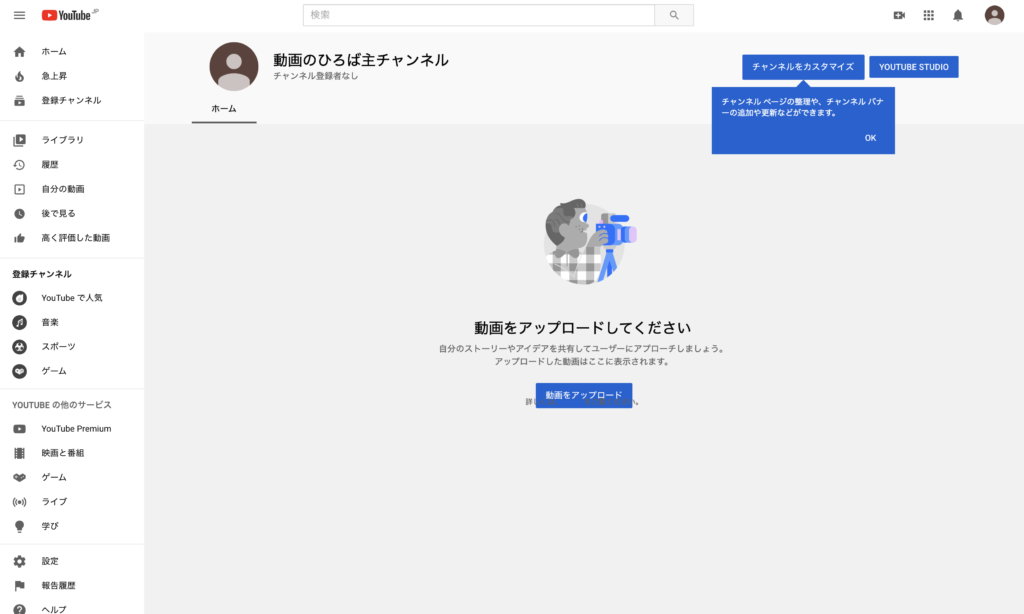
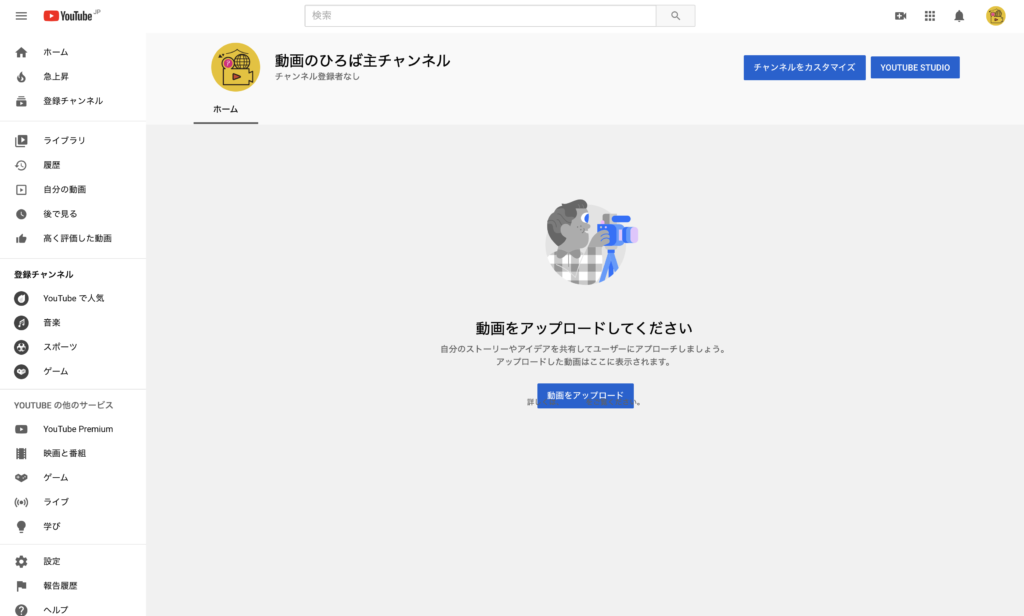
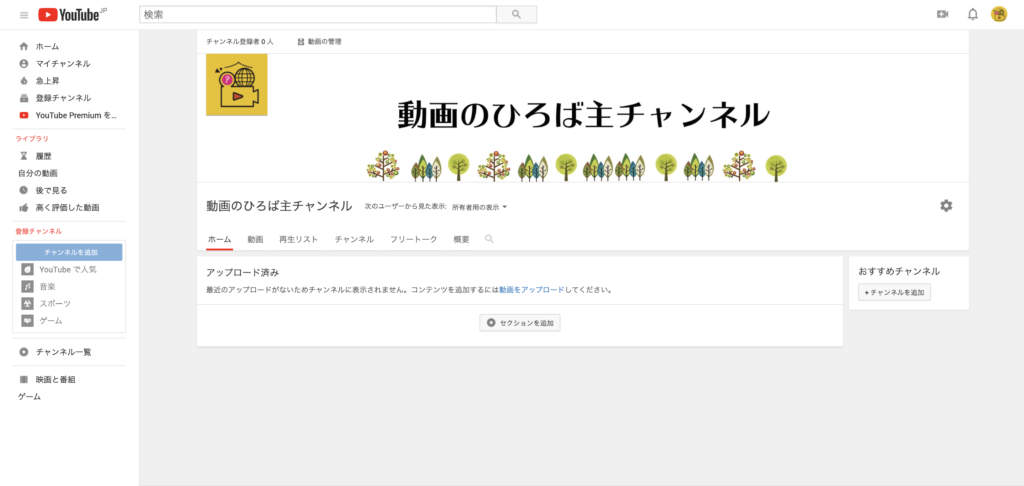
無事にチャンネルが作成されました↓これから色々設定進めていきます(^^)

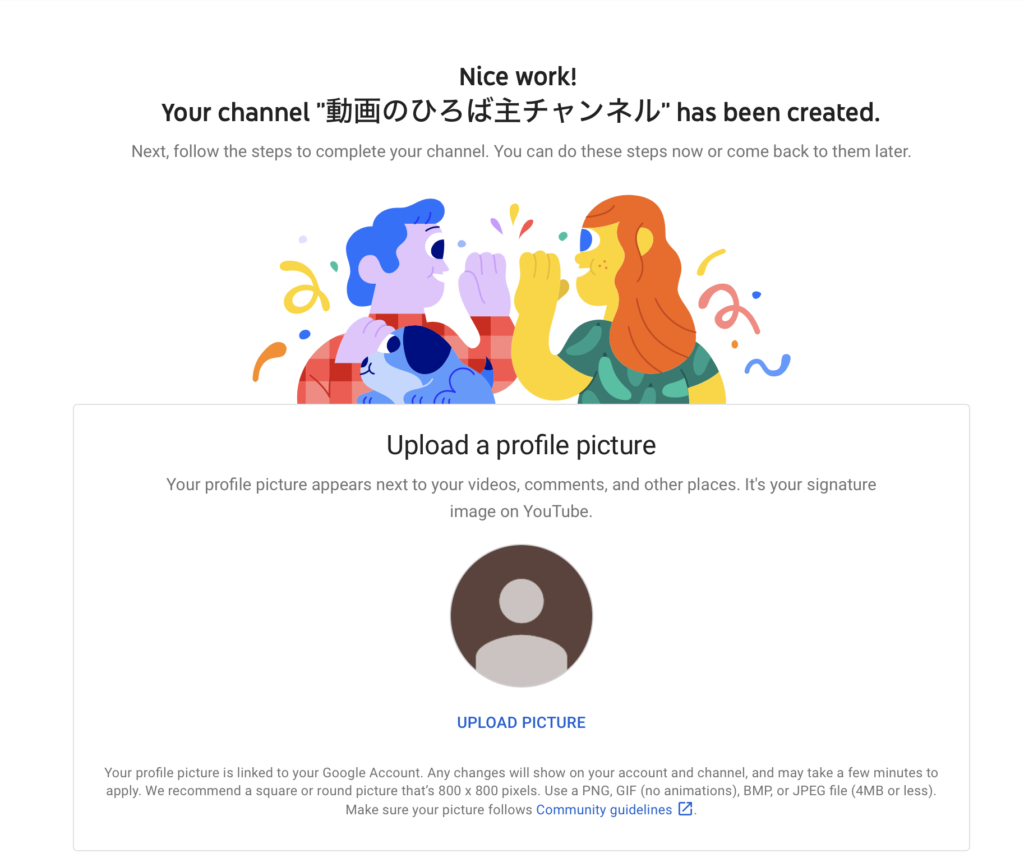
プロフィール画像を設定する
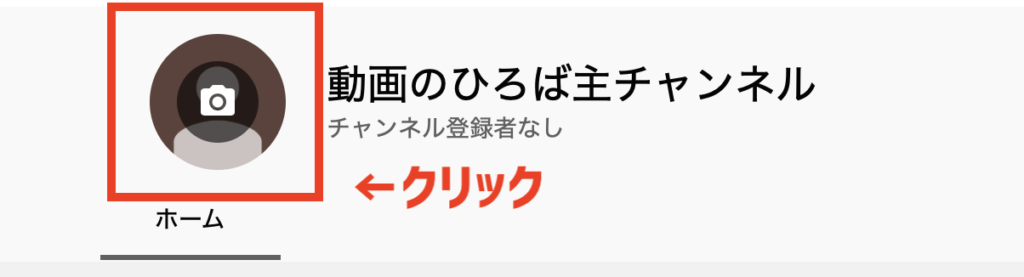
まずは、この人影になってるアイコンを変更しましょう。
チャンネル名の左にあるマークにマウスを合わせると↓のようになります。ここから変更していきます。

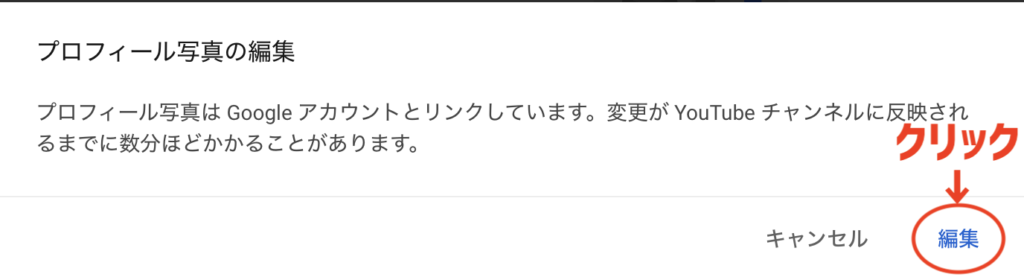
そうするとこんな画面が出ます↓[編集]をクリックします。

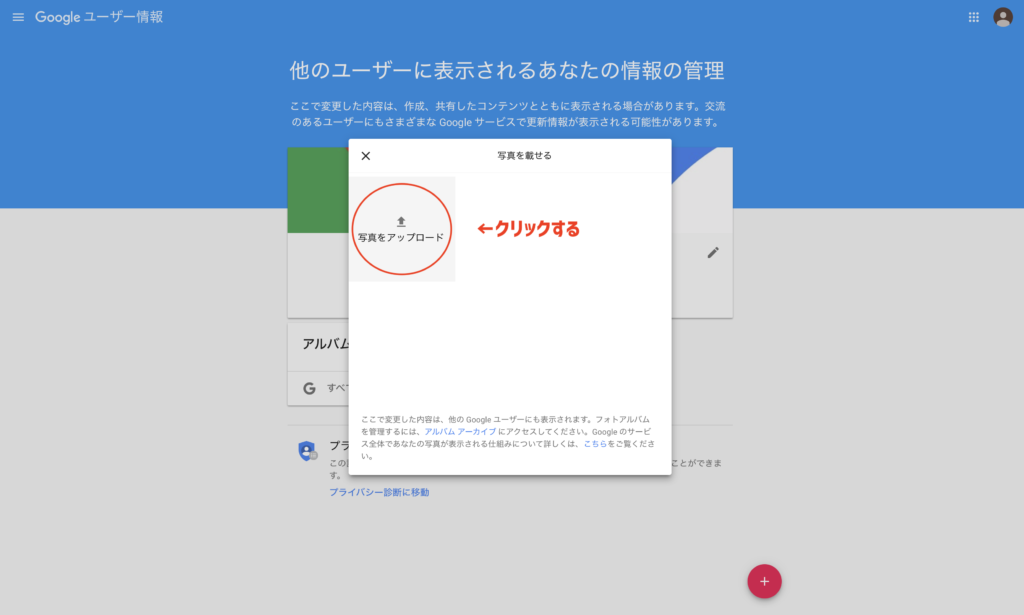
写真を選択する画面が表示されます。↓

アップロードしたい写真を選択します。
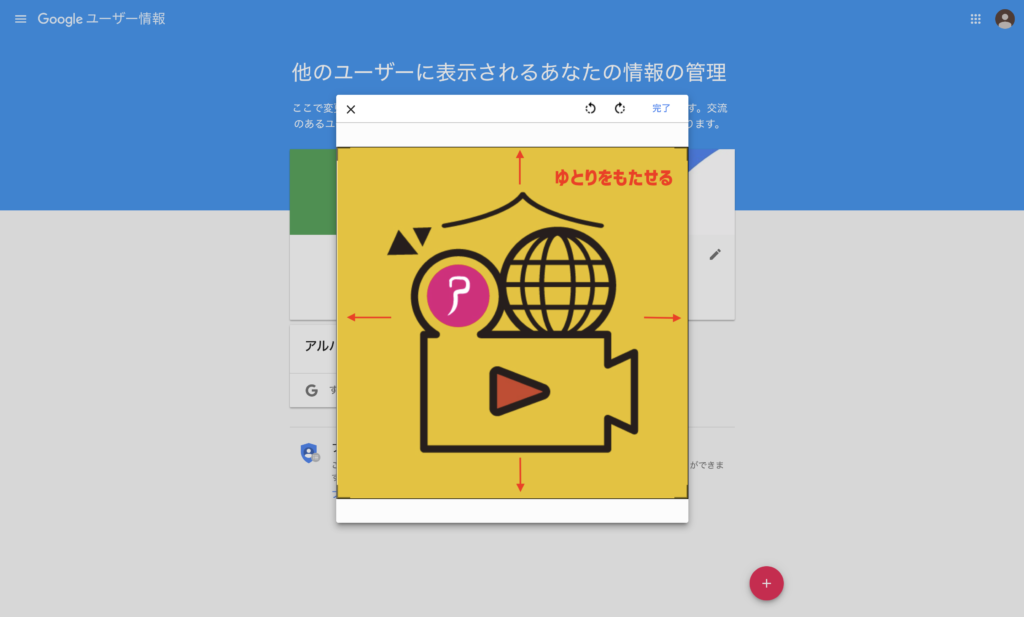
そうすると、画像の微調整ができる画面が表示されます。
ここでのポイントは、上下左右にゆとりをもたせることです。枠いっぱいに画像が入っているとプロフィールアイコンは円なので全体が表示されないことがあります。

微調整できたら右上の[完了]をクリックする。

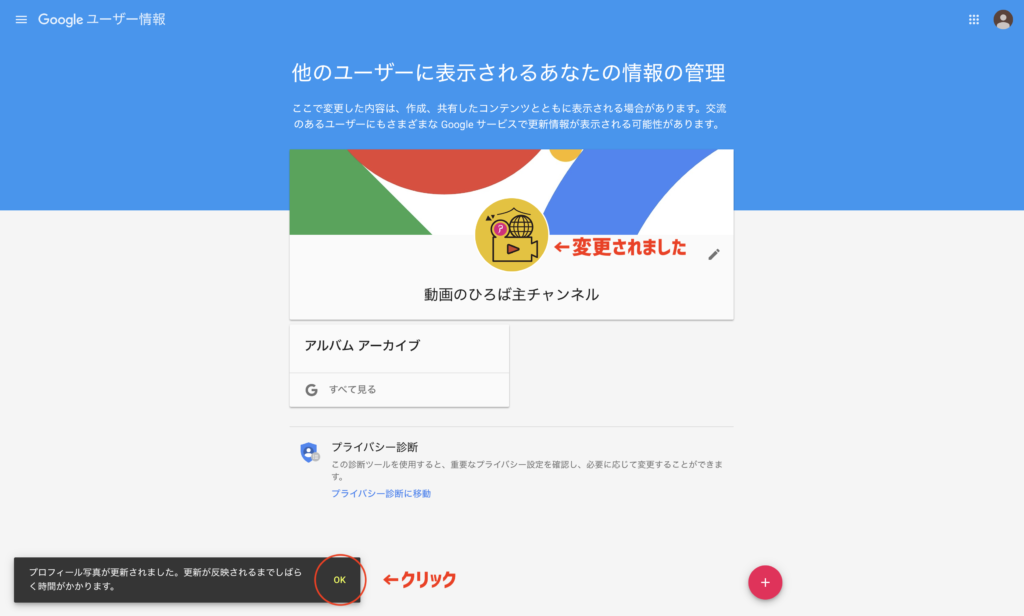
変更されました。左下の[OK]をクリックして、YouTubeに戻りましょう。


無事変更できました(^^)
この時に反映されていなくても大丈夫です。時間が経てば反映されます。
チャンネルアートを設定する

チャンネルアートを設定したら出来上がりです。
あともう少し!
チャンネルアートって何ですか?
もう頭破裂しそうです。


チャンネルアートは、YouTubeチャンネルのカバー画像って感じですね。
YouTubeチャンネルの上の方に表示されている横長の画像です(^^)
チャンネルアートは、YouTubeを閲覧できるデバイス(パソコン、スマホ、タブレット、テレビなど)すべてで表示されます。デバイスごとに表示される領域が異なるので、設定がとても厄介です。

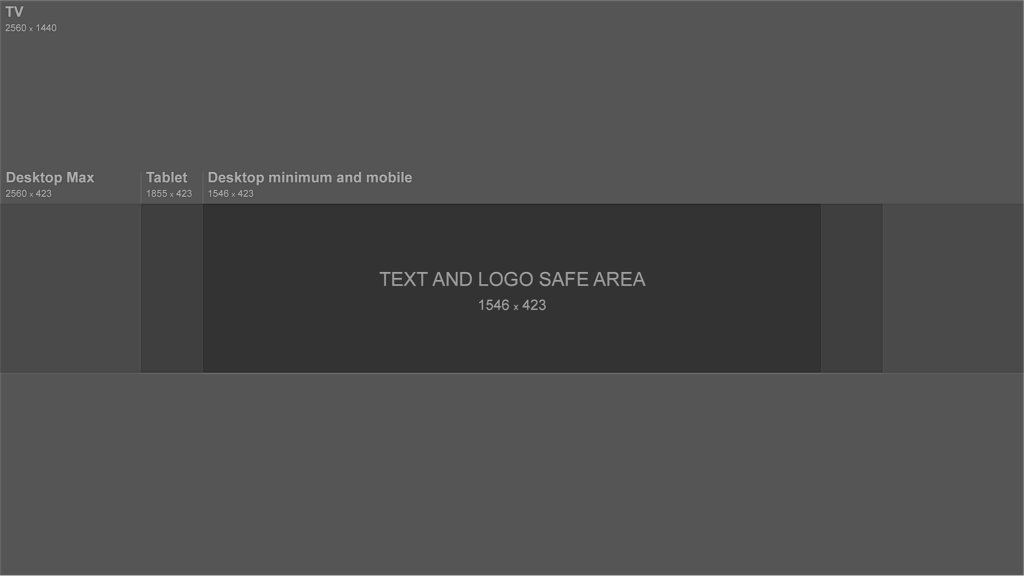
チャンネルアートのテンプレートは、YouTubeバナーのテンプレートとサイズのガイドラインからダウンロード可能です。
pngデータとpsdデータがダウンロードされます。
要するに、上の画像の真ん中の「TEXT AND LOGO SAFE AREA」という枠の中に画像やテキストがちゃんと表示されるように配置して作るといい感じになります。
まずは、この大きさで画像を作りましょう。
今回は、↓のようなチャンネルアート用の画像を作りました。


画像が出来上がったら、設定していきましょう
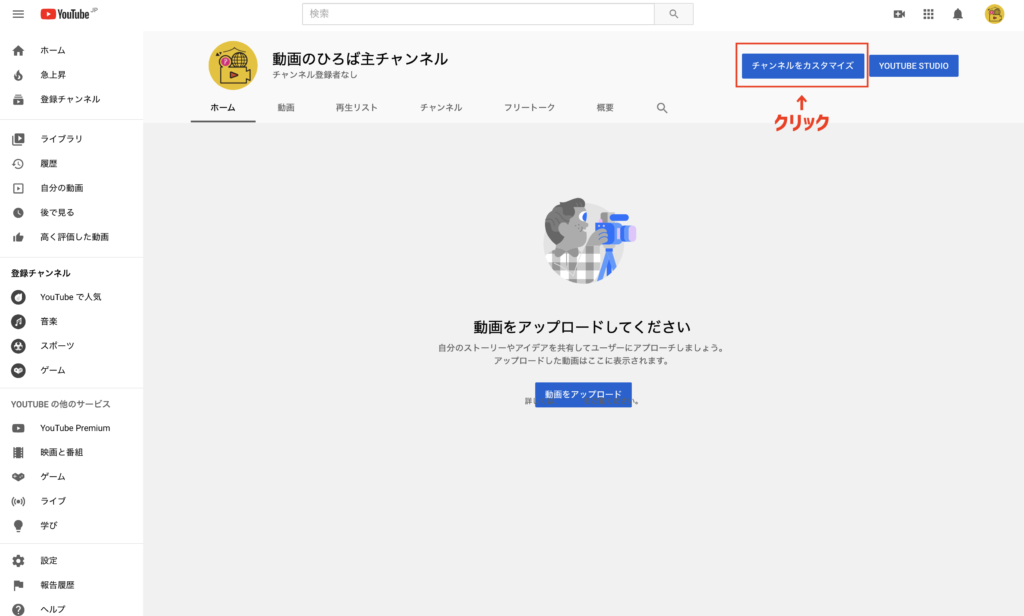
[チャンネルをカスタマイズ]をクリックする。

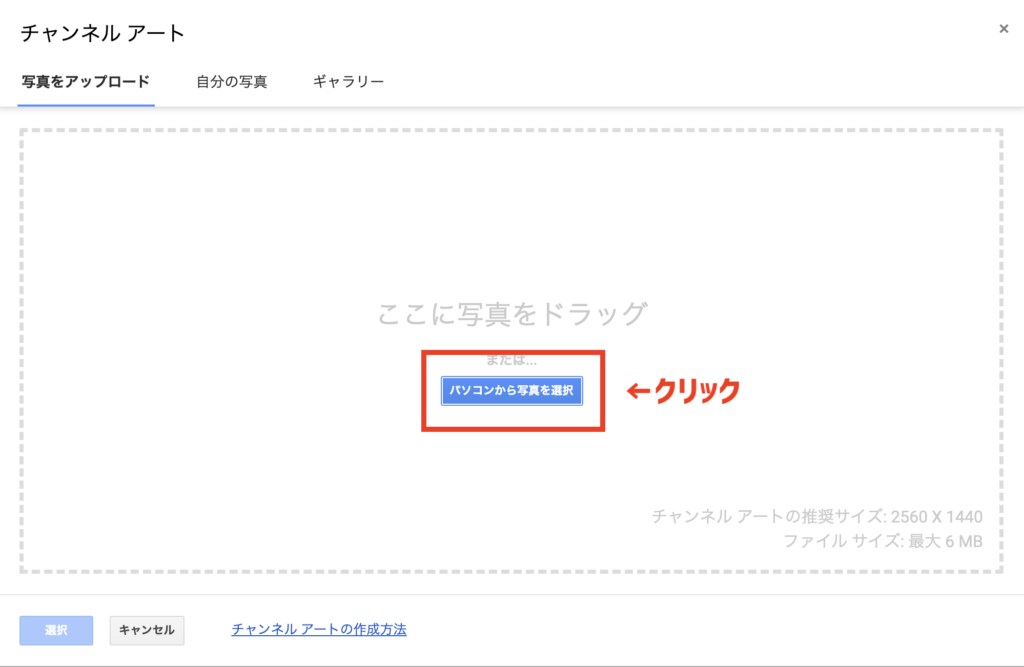
[チャンネルアートを追加]をクリックする。

[パソコンから写真を選択]をクリックする。

使いたい画像を選択すると↓の画面になるので、画像の位置を確認する。
これで良ければ[選択]をクリック。
微調整したい場合は、[切り抜きを調整]をクリックし、微調整した後に[選択]をクリックする。

そうすると、、、


設定完了です!!
お疲れ様でした(^^)
やったー


次回は、カスタムサムネイルの設定を紹介します(^^)